1주차 개발일지
총 5주간 진행하는 사전캠프에서 내가 합류한 날짜는 개강 시작 2주전이였다.
3주차가 진행중인 사전캠프에서 다른 인원의 진도를 따라잡으려면 이번 주 안에 3주차 내용까지 모두 들어야 하는 상황.
이번에 작성하는 개발일지는 1주차에 해당하는 내용을 복기해보고자 작성한다.
앞으로도 이번 주 안에 3주차 개발일지까지 작성하는것을 우선 목표로 삼았다.
원래 파이썬이나 C/C++은 어느정도 사용할 줄 알고 있었지만 HTML이나 JavaScript는 처음 다뤄보는 언어라 조금 생소하게 느껴졌다.
생각보다 구현하고자 할 목표를 직접 코드를 작성해 구현할 때 복잡하고 많은 코드를 작성해야 했다.
하지만 Bootstrap같은 기능을 통해 생각보다는 직접 입력해야 할 코드는 많지 않은것 같다고 느꼈다.
1주차에 배운 내용은 웹의 뼈대를 세우는 작업이였다.
HTML과 CSS를 이용해 여러가지 설정값을 만져가며 조금씩 원하는 모양을 만들어갈 때 마다 묘한 성취감을 느꼈다.
처음 코딩을 배울 때 간단한 코드를 통해 원하는 기능을 구현하면서 신기해하는 예전 본인 모습이 떠오르기도 했다.
하지만 다른 컴퓨터 언어도 깊이 파고들어갈 수록 어렵고 난해해지는 것처럼 아직 수박 겉핥기 식으로 배운 1주차 내용이 웹개발의 다라고는 생각되지 않는다.
때문에 조금 불안한 감도 없지않아 있다.
박스를 생성하고 크기를 수정해나가며 박스 안 컨텐츠를 내 입맛대로 바꿔나가는 방법을 배웠으며 Bootstrap을 이용해 이미 만들어진 뼈대들을 사용하는건 어렵지 않았다.
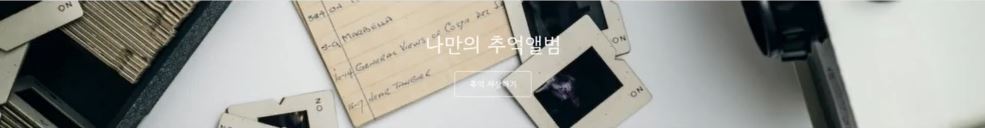
그 중 '나만의 추억앨범' 의 배너를 만드는 과정에서 이상한 점을 찾아냈다.
예시에서 보여준 배너는 뒷배경에 사진을 넣고 흰 글씨로 "나만의 추억앨범"이라는 글씨가 들어가 있는 형태였다.
강의를 보며 따라가던 도중 백그라운드 사진이 너무 밝은 탓에 흰색 글씨가 잘 안보이는 문제가 있었다. 예시로 보여준 배너는 흰 글씨가 잘 보였는데, 백그라운드 이미지의 밝기를 살짝 내린 것처럼 보였다.


(첫 번째 사진이 직접 구현한 배너, 두 번째 사진이 예시에서 나온 배너. 밝기 차이가 눈에 보인다.)
그래서 직접 구글링을 해 백그라운드 사진의 밝기를 줄이는 방법을 찾아봤다.
background-image: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url('https://.....');
위 코드는 백그라운드 이미지에 검은색을 gradient해서 밝기를 낮추도록 하는 코드이다.

(위에서 보여준 예시대로 백그라운드가 어둡게 적용된 모습을 볼 수 있다.)
결과는 성공적이였다.
1주차 강의를 듣고난 후 Bootstrap이 HTML에서 상당히 중요한 부분을 차지하고 있다고 느꼈다.
HTML 자체는 현재로썬 꽤나 쉽게 느껴졌다. 아직 사전캠프 1주차에 백엔드는 발도 못붙혔지만 이정도라면 수월하게 해낼 수 있겠다는 생각도 들었다.
'캠프 개발일지' 카테고리의 다른 글
| TIL - 23.11.30 (1) | 2023.11.30 |
|---|---|
| TIL - 2023.11.28 (1) | 2023.11.28 |
| 4주차 개발일지 (1) | 2023.11.23 |
| 3주차 개발 일지 (1) | 2023.11.21 |
| 2주차 개발일지 (0) | 2023.11.15 |
